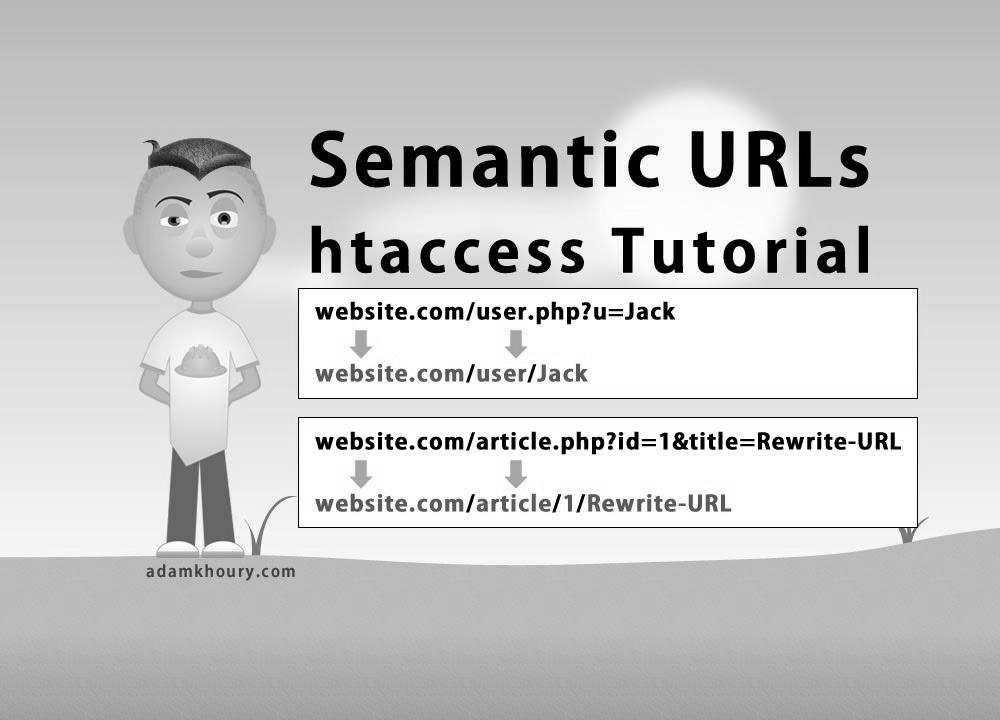
Semantic URL htaccess Tutorial SEO Friendly Clean Hyperlinks Rewrite
Warning: Undefined variable $post_id in /home/webpages/lima-city/booktips/wordpress_de-2022-03-17-33f52d/wp-content/themes/fast-press/single.php on line 26

Make Web optimization , Semantic URL htaccess Tutorial SEO Pleasant Clean Links Rewrite , , 1pbAV6AU99I , https://www.youtube.com/watch?v=1pbAV6AU99I , https://i.ytimg.com/vi/1pbAV6AU99I/hqdefault.jpg , 162744 , 5.00 , Lesson Code: http://www.developphp.com/video/Miscellaneous/Semantic-URL-htaccess-Tutorial-Website positioning-Friendly-and-Clean-Links... , 1405910163 , 2014-07-21 04:36:03 , 00:16:57 , UCpzRDg0orQBZFBPzeXm1yNg , Adam Khoury , 2511 , , [vid_tags] , https://www.youtubepp.com/watch?v=1pbAV6AU99I , [ad_2] , [ad_1] , https://www.youtube.com/watch?v=1pbAV6AU99I, #Semantic #URL #htaccess #Tutorial #Web optimization #Friendly #Clear #Hyperlinks #Rewrite [publish_date]
#Semantic #URL #htaccess #Tutorial #Search engine marketing #Friendly #Clean #Links #Rewrite
Lesson Code: http://www.developphp.com/video/Miscellaneous/Semantic-URL-htaccess-Tutorial-Web optimization-Friendly-and-Clear-Links...
Quelle: [source_domain]
- Mehr zu SEO Mitte der 1990er Jahre fingen die aller ersten Suchmaschinen im WWW an, das frühe Web zu katalogisieren. Die Seitenbesitzer erkannten schnell den Wert einer lieblings Listung in den Suchergebnissen und recht bald entstanden Einrichtung, die sich auf die Aufwertung ausgebildeten. In Anfängen bis zu diesem Zeitpunkt die Aufnahme oft zu der Transfer der URL der richtigen Seite an die verschiedenen Suchmaschinen im WWW. Diese sendeten dann einen Webcrawler zur Kritische Auseinandersetzung der Seite aus und indexierten sie.[1] Der Webcrawler lud die Website auf den Server der Suchmaschine, wo ein 2. Softwaresystem, der bekannte Indexer, Angaben herauslas und katalogisierte (genannte Ansprüche, Links zu weiteren Seiten). Die späten Modellen der Suchalgorithmen basierten auf Angaben, die mit den Webmaster eigenhändig vorgegeben wurden, wie Meta-Elemente, oder durch Indexdateien in Suchmaschinen im Netz wie ALIWEB. Meta-Elemente geben einen Gesamteindruck über den Thema einer Seite, doch registrierte sich bald heraus, dass die Benutzung der Tipps nicht zuverlässig war, da die Wahl der gebrauchten Schlüsselworte durch den Webmaster eine ungenaue Erläuterung des Seiteninhalts wiedergeben hat. Ungenaue und unvollständige Daten in den Meta-Elementen konnten so irrelevante Internetseiten bei besonderen Benötigen listen.[2] Auch versuchten Seitenersteller vielfältige Eigenschaften in des HTML-Codes einer Seite so zu lenken, dass die Seite überlegen in Resultaten aufgeführt wird.[3] Da die frühen Suchmaschinen im Netz sehr auf Gesichtspunkte abhängig waren, die allein in Fingern der Webmaster lagen, waren sie auch sehr labil für Schindluder und Manipulationen im Ranking. Um höhere und relevantere Ergebnisse in Suchergebnissen zu erhalten, mussten sich die Operatoren der Internet Suchmaschinen an diese Faktoren angleichen. Weil der Triumph einer Anlaufstelle davon zusammenhängt, essentielle Ergebnisse der Suchmaschine zu den gestellten Keywords anzuzeigen, konnten unangebrachte Resultate zur Folge haben, dass sich die Anwender nach weiteren Wege für den Bereich Suche im Web umblicken. Die Rückmeldung der Internet Suchmaschinen inventar in komplexeren Algorithmen für das Rangordnung, die Aspekte beinhalteten, die von Webmastern nicht oder nur schwer kontrollierbar waren. Larry Page und Sergey Brin entworfenen mit „Backrub“ – dem Stammvater von Yahoo search – eine Anlaufstelle, die auf einem mathematischen Matching-Verfahren basierte, der mit Hilfe der Verlinkungsstruktur Kanten gewichtete und dies in den Rankingalgorithmus reingehen ließ. Auch andere Suchmaschinen im Internet relevant in der Folgezeit die Verlinkungsstruktur bspw. wohlauf der Linkpopularität in ihre Algorithmen mit ein. Yahoo
If you lose the linkage to your images, css, js or any external files… read this below:
That happens when we use relative paths to resources in our page.
Change:
images/1.jpg
to
/images/1.jpg
Add / before the relative path to the external resources that seem to have disappeared. What that does is makes the path absolute instead of relative, meaning the file can access the resources like normal. It behaves that way because those rewrite directories do not actually exist on the server so the file has trouble finding the relatively linked to resource. Or use the full absolute URL path to the external resource the page is linking to.
Really great video, you make me understand, at least at the most part, how htaccess works!
This is the best explanation of this that I have ever found! Every little detail that I had questions about was answered. Thank you so much!
love you men ! thanks for video
css link not work
awesome…..after 4 hours of searching u made it super simple….
Why did all the tutorials I read before this make it seem so difficult? You made it so easy. Thanks.
very well explained brother….
Poor and not useful
Incredible & detailed tutorial! Thank you for really taking the effort in explaining everything from start to finish as I've seen other tutorials that weren't as informative and that ended up resulting in errors! Kudos
Beautiful tutorial.
realy thanks
Still an amazing tutorial after so many years! Thanks mate
Great tutorial!
Really nice and simple tutorial but this code is working with id=1, but not working with id=10 or id=100. Means only single value is working. Even after applying the <base> tag. Can you help me?
very helpful
Thanks for sharing it. Excellent👍
Thanks
Awesome👏✊👍
After some hours l found this tutorial That solves my problem.
does it works on localhost?
Ive finally found the solution to what Ive been looking for… Thanks alot
Hey adam thanks for this video it really helped me
so many thanks
Will the second varibale accept spaces in the title? Meaning %20
not working
7:15 poopoo.php hahaha
Loved it brother! Loved it! 😍
Not Found
The requested URL was not found on this server.
this is what I am getting. Please help.
hello . If i want to change the second URL website.com/article/1/rewrite-URL to website.com/rewrite-URL , how can i do??????
You've literally made a solution video for every single problem that I face while I'm coding. Thanks Adam
But how do you change the hyperlink in a <a href="index.php?u=name"> ?
Thanks. Adam. You made my life easier!
What idiot invented this stupid coding syntax?